[QUY TRÌNH GIAO HÀNG] Bản clone
[QUY TRÌNH GIAO HÀNG] Bản clone
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam onummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Phần 1
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam onummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Dipiscing elit, sed diam onummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.Lorem ipsum dolor sit amet, sed diam onummy orem ipsum dolor sit amet, consectetuer adipiscing elit.

W3.CSS
1 2 3 4 5 6
Slide in from left
Paris is the capital of France.
123
Slide in from left
Paris is the capital of France.
The Paris area is one of the largest population centers in Europe, with more than 12 million inhabitants.
Slide in from left
Paris is the capital of France.
The Paris area is one of the largest population centers in Europe, with more than 12 million inhabitants.
function openLink(evt, animName) { var i, x, tablinks; x = document.getElementsByClassName("city"); for (i = 0; i < x.length; i++) { x[i].style.display = "none"; } tablinks = document.getElementsByClassName("tablink"); for (i = 0; i < x.length; i++) { tablinks[i].className = tablinks[i].className.replace(" w3-red", ""); } document.getElementById(animName).style.display = "block"; evt.currentTarget.className += " w3-red"; }
Phần 2
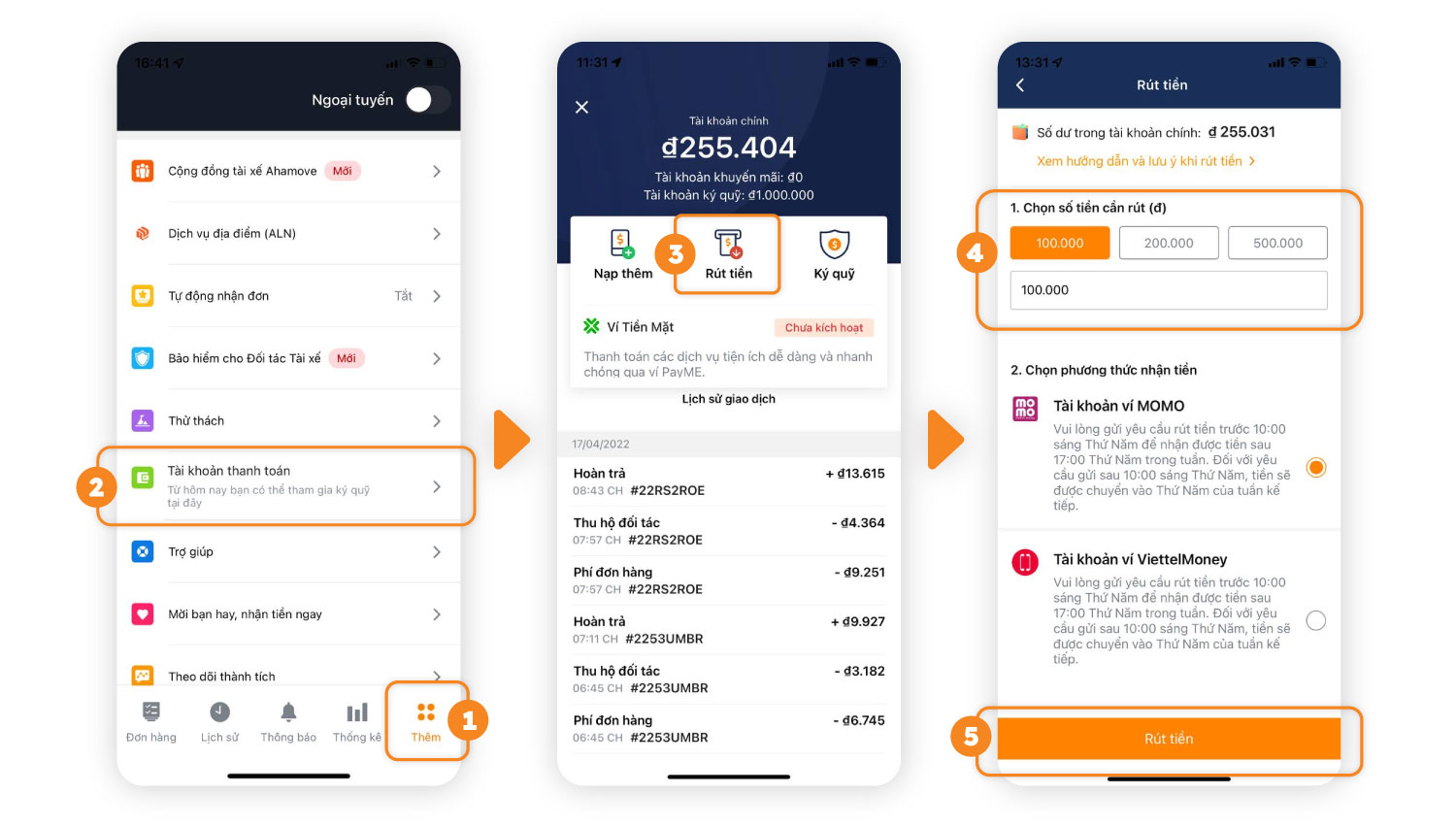
1. Quy trình giao hàng
Dipiscing elit, sed diam onummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.Lorem ipsum dolor sit amet, sed diam onummy orem ipsum dolor sit amet, consectetuer adipiscing elit.
W3.CSS
Nội dung 01
đây là chỗ nhập nội dung 01 .....
Nội dung 02
đây là chỗ nhập nội dung 02 .....
Nội dung 03
đây là chỗ nhập nội dung 03 .....
Nội dung 04
đây là chỗ nhập nội dung 04 .....
function myFunction(id) { var x = document.getElementById(id); if (x.className.indexOf("w3-show") == -1) { x.className += " w3-show"; } else { x.className = x.className.replace(" w3-show", ""); } }
W3.CSS
Nội dung 01
đây là chỗ nhập nội dung 01 .....
Nội dung 02
đây là chỗ nhập nội dung 02 .....
Nội dung 03
đây là chỗ nhập nội dung 03 .....
Nội dung 04
đây là chỗ nhập nội dung 04 .....
function myFunction(id) { var x = document.getElementById(id); if (x.className.indexOf("w3-show") == -1) { x.className += " w3-show"; } else { x.className = x.className.replace(" w3-show", ""); } }

THAM KHẢO THÊM
W3.CSS
W3.CSS
Nếu cần hỗ trợ, Quý Đối tác vui lòng gửi thông tin tại mục Thêm > Trợ giúp > Trò chuyện ngay trên ứng dụng Tài xế Aha hoặc liên hệ Tổng đài Ahamove: 1900.54.54.11.
Trân trọng,
Đội ngũ Ahamove.
751 total views